Tổng đài tư vấn: 033 688 8648
Hotline: 039 511 6390
Cách lập trình giao diện cho website wordprss?
Nhúng giao diện html vào wordpress
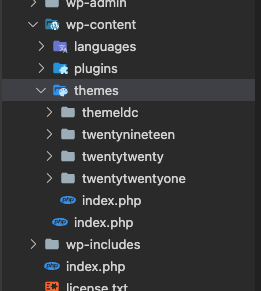
Sau khi cài đặt wordpress thành công thì chúng ta vào thư mục : wp-content \ themes tạo tạo 1 thư mục mới, tên thư mục chính là tên themes của chúng ta...ở đây tôi lấy tên là themeldc

Trong thư mục themes đang active, thêm đoạn code này vào file functions để chuyển về trình soạn thảo văn bản cũ.
add_filter('use_block_editor_for_post', '__return_false');
Mặc định lúc cài đặt xong sẽ không có chỗ để mình đăng ảnh đại diện của bài viết hay sản phẩm nên ta thêm code này vào file fucntion của theme đang active để bật thêm ô nhập ảnh đại diện cho bài viết khi đăng bài.
add_theme_support( 'post-thumbnails' );

Ta sử dụng hàm này để lấy đường link tới các file css và js
