Hướng dẫn chi tiết kết nối firebase với react native trên android
Bước 1 : Đăng nhập vào firebase, bấm vào tên dự án. Ở đây mình bấm vào dự án test như trong hình

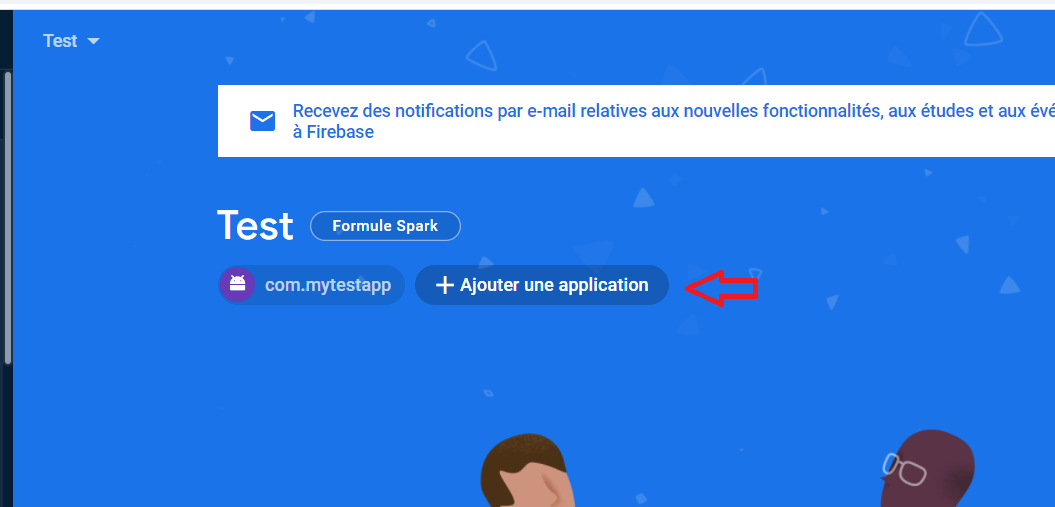
Bước 2 : Bấm vào button như trong hình để vào trang tạo kết nối

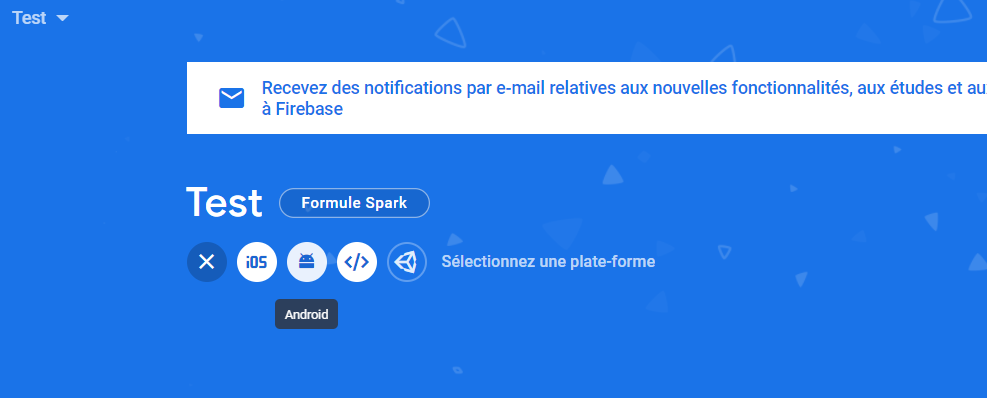
Bước 3 : Chọn hệ điều hành

Bước 4 : Vào thư mục android / app / src mở file build.gradle tìm "applicationId" copy giá trị ID
Bước 5 : vào firebase dán ID vào để tạo kết nối

Bước 6 : dowload file google-services.json up vào thư mục android \ app
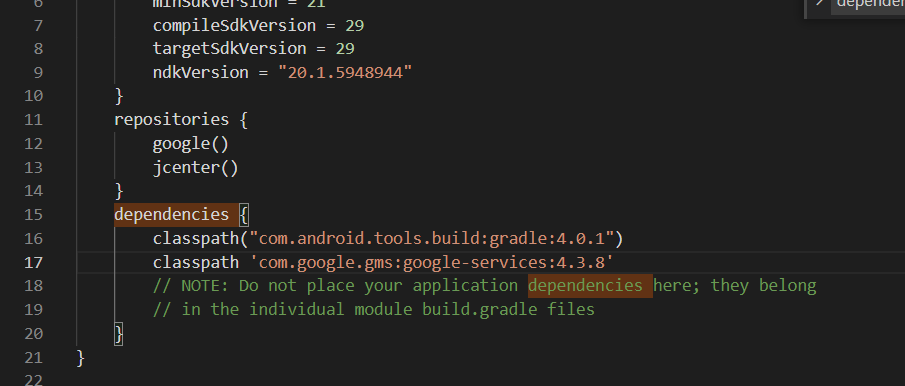
Bước 7 : mở file android / build.gradle tìm "dependencies " dán đoạn code này
classpath 'com.google.gms:google-services:4.3.8'
Lưu ý đoạn code này copy theo project của bạn

Bước 8 : Mở file android / app / build.gradle thêm các dòng như hình. Nội dung copy trên firebase theo project của bạn

Chúc bạn thành công.