Hướng dẫn cài đặt, Thêm, Sửa, Xóa dự án Angular 14
ng new project_name
Các thông báo hiện lên để xác nhận có cài đặt kèm các gói mở rộng hay không?
Would you like to add Angular routing?
Nhập y và bấm enter để tiếp tục cài đặt. Hệ thống sẽ hỏi bạn cài đặt ngôn ngữ nào để viết css, di chuyển lên xuống để chọn
Which stylesheet format would you like to use?
Bạn chờ một chút sẽ thấy thông báo như sau
Successfully initialized git.
Đến đây chúng ta đã cài đặt thành công dự án angular phiên bản mới nhất. Thời điểm tôi viết bài này đang là version 15. mở dự án vừa cài đặt bằng phần mềm vs

Hình ảnh trên là cấu trúc thư mục và các file chính sau khi cài đặt xong dự án
Chạy lệnh sau để start serve
yarn start
yarn add bootstrap
Mở file styles.scss trong thư mục src và import dòng sau.
@import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
yarn add font-awesome
Mở files src/styles.scss chèn dong này vào.
@import '../node_modules/font-awesome/css/fontawesome.min.css';
yarn add ng-toastr
yarn add @angular/animations
Mở file src/app/app.module.ts thêm dòng sau
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ToastrModule } from 'ngx-toastr';
Trong thuộc tính imports của @NgModule thêm 2 module này vào.
BrowserAnimationsModule,
ToastrModule.forRoot(),
Mở file src/styles.scss thêm dòng này vào.
@import '../node_modules/ngx-toastr/toastr.css';
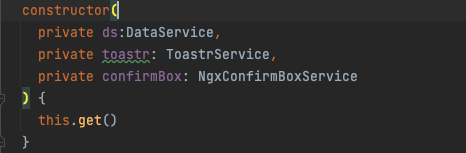
Để sử dụng được thư viện toast hoặc bất ký thư viện nào, ngoài việc import ở file app.module.ts thì ở trong mỗi component chúng ta mở file name_componet.component.ts và khai báo thư viện cần dùng ở hàm contructor của class.

Nhớ import thư viện vào nhé. Sử dụng như sau
this.toastr.success('Bạn đã xóa thành công !', 'Thông báo');
this.toastr.error('Bạn đã xóa thất bại !', 'Thông báo');
this.toastr.info('Bạn đã xóa thất bại !', 'Thông báo');
this.toastr.warning('Bạn đã xóa thất bại !', 'Thông báo');
Bước 5 : Cài đặt thự viện sweetalert2
yarn add sweetalert2
Để sử dụng thư viện sweetalert2 ta import thư viện vào file component_name.component.ts
Swal.fire({
title: 'Do you want to save the changes?',
showDenyButton: true,
showCancelButton: true,
confirmButtonText: 'Save',
denyButtonText: `Don't save`,
}).then((result) => {
/* Read more about isConfirmed, isDenied below */
if (result.isConfirmed) {
Swal.fire('Saved!', '', 'success')
} else if (result.isDenied) {
Swal.fire('Changes are not saved', '', 'info')
}
})
Bước 6 : Cài thư viện memory để lưu dữ liệu cho test
yarn add angular-in-memory-web-api