Đối với vue-router@4 thì cách khai báo có khác một chút so với phiên bản vue-router@3, bài viết này tôi sẽ hướng dẫn chi tiết cách cài đặt khai báo và sử dụng vue-router@4 trong dự án vue vs laravel
yarn add vue-router@4
Nếu dùng npm thì bạn cài bằng lệnh sau :
npm install vue-router@4
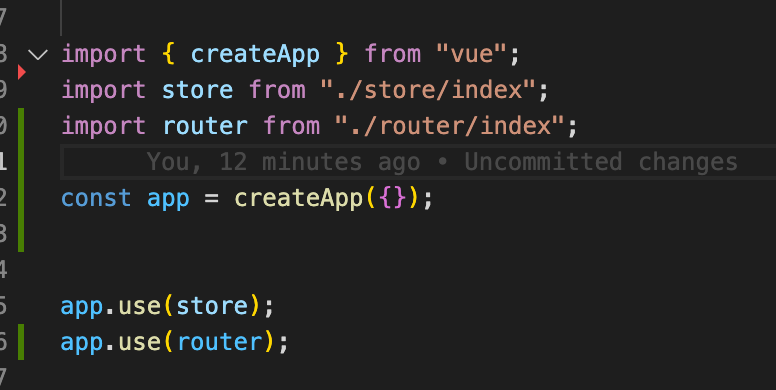
Ngang hàng với file app.js bạn tạo thư mục router, trong thư mục router này tạo file index.js với nội dung như sau.Bạn hãy xem hình dưới và khai báo tương tự nhé

Chú ý khi import VueRouter nhớ import * như trong hình, nếu không có thể sẽ phát sinh lỗi.


Chúc bạn thành công !