Phân tách modules trong vuex là gì ?
Làm thế nào để phân tách modules trong vuex ?
Ở bài viết trước chúng ta đã biết cách cài đặt và sử dụng vuex trên dự án vuejs. Trong thực tế dự án thì nhu cầu lưu trữ dữ liệu vào store nhiều hơn trong ví dụ trước nên trong store người ta tách re nhiều modules và lưu dữ liệu vào các modules tương ứng đó : ví dụ như ta có thể tách ra product, news, video, user...để dễ dàng quản lý dữ liệu.
Ví dụ sau ta tách ra 2 modules là news và product như sau

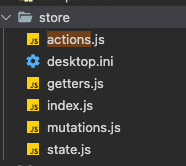
Trong mục store thay vì tạo trực tiếp các file như bài hướng dẫn trước thì chúng ta sẽ tạo 2 thư mục news và product và 1 file index như trong hình

Ở trong mỗi thư mục ta bắt đầu tạo các file có tên như trong hình.tạo giống bài hướng dẫn trước, trong cả 2 thư mục đều tạo các file này như nhau. ở file index thì có khác so với bài hướng dẫn trước 1 chút như sau

Ở fille index này ta chèn các file con vào và export nó ra. ở cả 2 thư mục đều thực hiện như nhau.
 Sau khi tạo các file ở trong 2 thư mục xong thì ta khai báo ở file index chạy chính ở phía ngoài như hình trên.
Sau khi tạo các file ở trong 2 thư mục xong thì ta khai báo ở file index chạy chính ở phía ngoài như hình trên.
Chúng ta cũng tiền hành đăng ký store vào file chạy chính như bình thường
Trước tiên là chúng ta vẫn import như bình thường. Dùng cái nào thì import cái đó
import { mapGetters, mapState, mapActions, mapMutations } from "vuex";
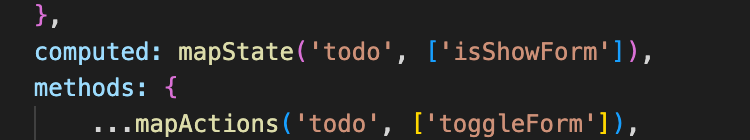
Khi gọi ra thì khai báo như hình, vị trí khai báo trong componet cũng giống bài hướng dẫn trước
 Tham số đầu tiên là tên của module, còn các tham số trong ngoặc [] là tên các actions muốn lấy ra. Lưu ý ở firle index của các module ta phải khia báo namespaced thì mới lấy ra được các hàm, hoặc các state tương ứng .
Tham số đầu tiên là tên của module, còn các tham số trong ngoặc [] là tên các actions muốn lấy ra. Lưu ý ở firle index của các module ta phải khia báo namespaced thì mới lấy ra được các hàm, hoặc các state tương ứng .
namespaced: true
Link bài viết trước mà tôi nhắc đến trong bài viết này : https://vanhiep.net/su-dung-vuex-trong-du-an-vuejs.html
Học không bao giờ là đủ, kiến thức không bao giờ thừa. Chúc các bạn thành công!