Vuex là gì ?
Cách sử dụng vuex trong dự án như thế nào?
Vuex là công cụ được xây dựng để quản lý dữ liệu ở global nhằm giải quyết bài toán truyền dữ liệu qua lại giữa component. Vuex có chức năng giống với redux trong reactjs
Cài đặt vuex bằng lệnh sau
yarn add vuex@3.1.1
Phía sau @ bạn có thể tùy chọn phiên bản cần cài
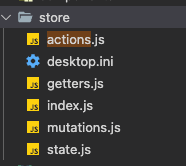
Bước 1 : Tạo thư mục store ngang hàng với thư mục components, đồng thời tạo các file với tên như sau

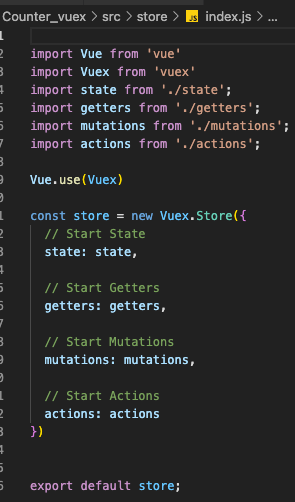
Nội dung trong file index.js

Nội dung trong file actions.js như sau

Nội dung trong file getters.js như sau

Nội dung trong file mutations như sau

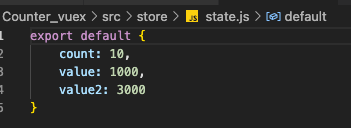
Nội dung trong file state như sau

Để sử dụng các thành phần của vuex trong components ta có thể import nó vào như sau
import { mapGetters, mapState, mapActions, mapMutations } from "vuex";
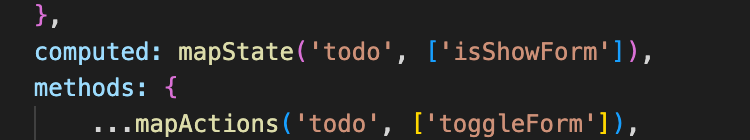
Trong đó : mapActions và mapMutations khai báo ở methods của components như sau
 mapGetters và mapState khai báo ở computed như sau
mapGetters và mapState khai báo ở computed như sau
 Thành phần khai báo ở computed thì sử dụng như dữ liệu data. Còn thành phần khai báo ở methods thì sử dụng như cách gọi hàm bình thường
Thành phần khai báo ở computed thì sử dụng như dữ liệu data. Còn thành phần khai báo ở methods thì sử dụng như cách gọi hàm bình thường
this.incrementAction()
Vuex phiên bản 4.x.x không dùng được cho vue 2, nếu bạn dùng vue2 thì hãy cãi vuex bản 3.x thôi nhé
Chúc các bạn thành công !